プログラミングやってみたい!やるぞ!😁
・・・で、どうすれば良いんだろう🥺
この記事では、プログラミングを始めるための環境構築についてまとめます。
はじめに
プログラミングとは、簡単に言えばソースコードを書くことです。
コードを書くので、コーディングとも言います。
ソースコードは例えばこんな感じ
printf(“Hello World”);
これは画面に「Hello World」という文字を出力する、C言語の書き方です。プログラミング関連の入門用サイトでよく見かけると思います。
これだけならメモ帳などに書けば事足りますが、プログラムとして動作させることはできません。
実際にコンピュータで処理して動作させるためには、ビルド(コンパイル)という作業が必要です。
さらに、思った通りに動作しなかった場合、デバッグという作業で原因を突き止める必要もあります。
ビルド(コンパイル)とは:
ソースコードは、人間が比較的理解しやすい単語や記号で構成されています。
人間には理解できますが、コンピュータには理解できません😢
なので、コンピュータが理解できる言葉に翻訳してあげる必要があります。
ビルドをすることで、ソースコードをコンピュータが理解できる状態にすることができます。
ビルドとコンパイルは厳密には別モノですが、似たような意味を持つので、一旦こう覚えていただければ問題ありません。
デバッグとは:
ソースコードを書いてビルド完了し、いざ実行してみたら思った通りに動かない😭
なんてことがあります。
そんなとき、ソースコード1行ずつ実行しながら、計算結果がどうなっているかを確認できる仕組みがあります。
この仕組みをデバッガと言います。
デバッガや、様々な手段で不具合の原因を解析していく作業をデバッグと呼びます。
・コーディングする
・ビルドする
・デバッグする
プログラミングに必要となる3つの作業は、昔はそれぞれ別々のツール(ソフトウェア)が必要でした。
しかし近年では、1つのツールで完結できるようになりました。
これを「統合開発環境」と呼びます。
統合開発環境には様々な種類があり、有料ライセンスが必要とされるものもありますが、無料で利用できるものも多くあります。
これからプログラミングを学んでいくために、まずは統合開発環境を準備しましょう🤩
統合開発環境を作ろう
今回は、無料で利用できる環境の1つである、Visual Studio Code(VSCode)で環境構築します。
非常に多機能で、開発現場でもよく利用されています。
拡張機能(プラグイン)が豊富で、ほぼ全てのプログラム言語に対応可能です。
インストーラをダウンロード
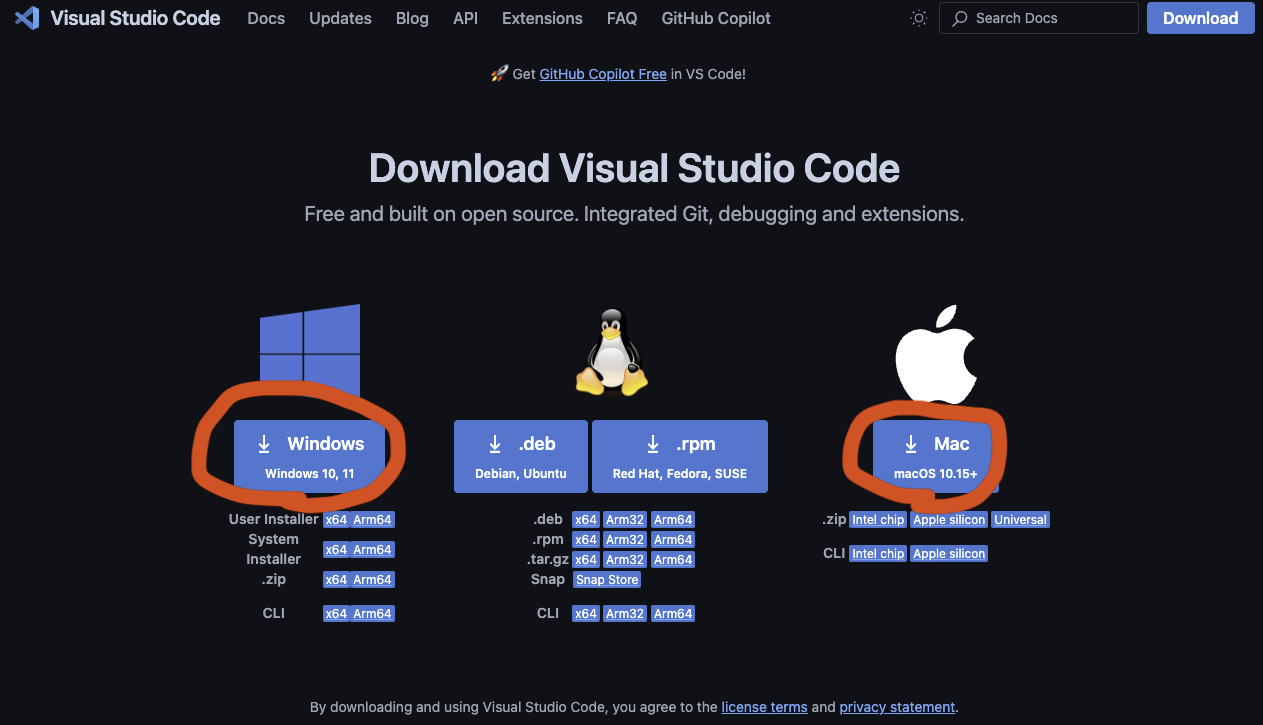
インストーラを公式HPよりダウンロードします。
https://code.visualstudio.com/download
アクセスするとこのような画面が開くので、WindowsかMacか、ご自身のOSにあわせて赤丸をクリックします。
インストーラは、デフォルトではダウンロードフォルダに入ります。
Windows版インストール
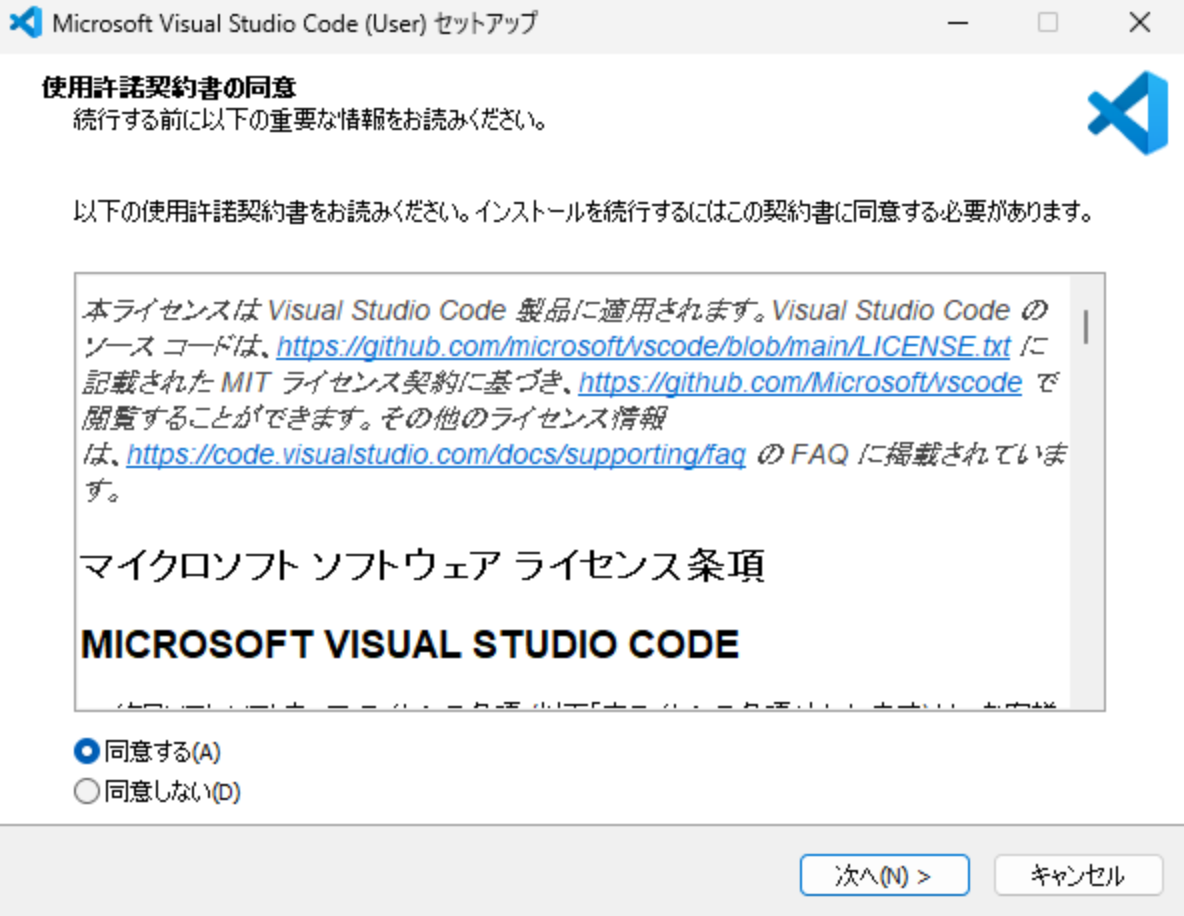
ダウンロードフォルダにexeファイルが入っているので、実行しましょう。
同意して進みます。
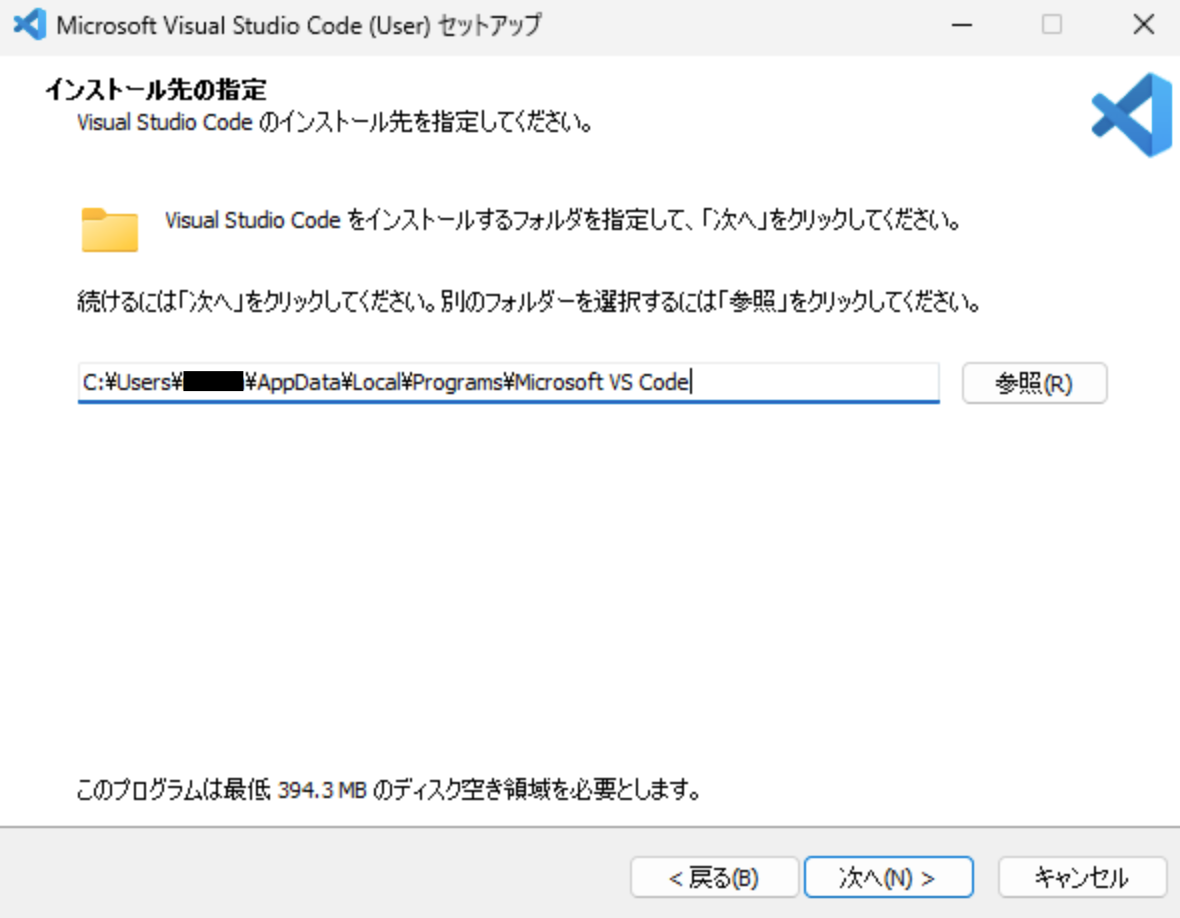
インストール先(パス)はどこでも良いのですが、デフォルトにしておくほうが無難です。
変更する場合、以下のことに注意しましょう。
・パスは長くならないようにする
・パスの中に日本語が含まれないようにする
このまま次へ。
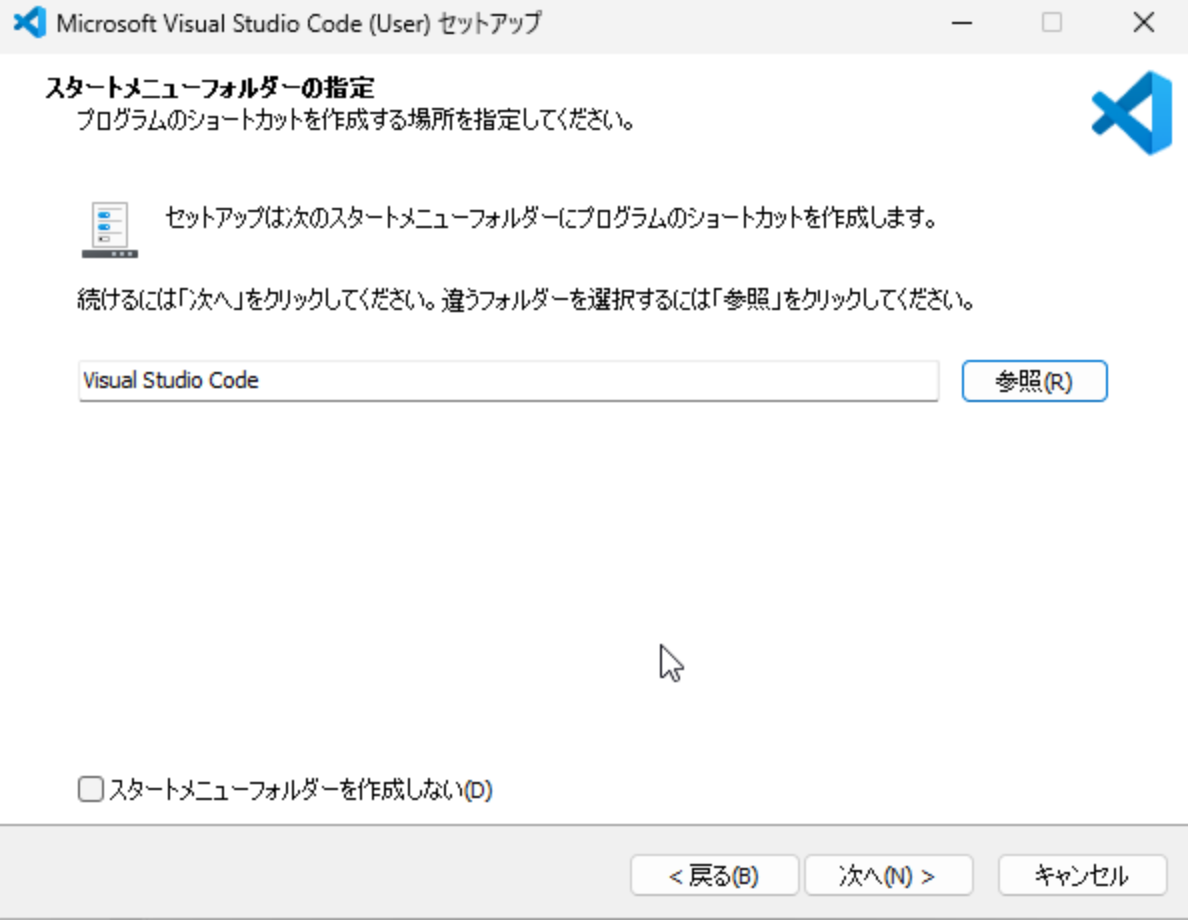
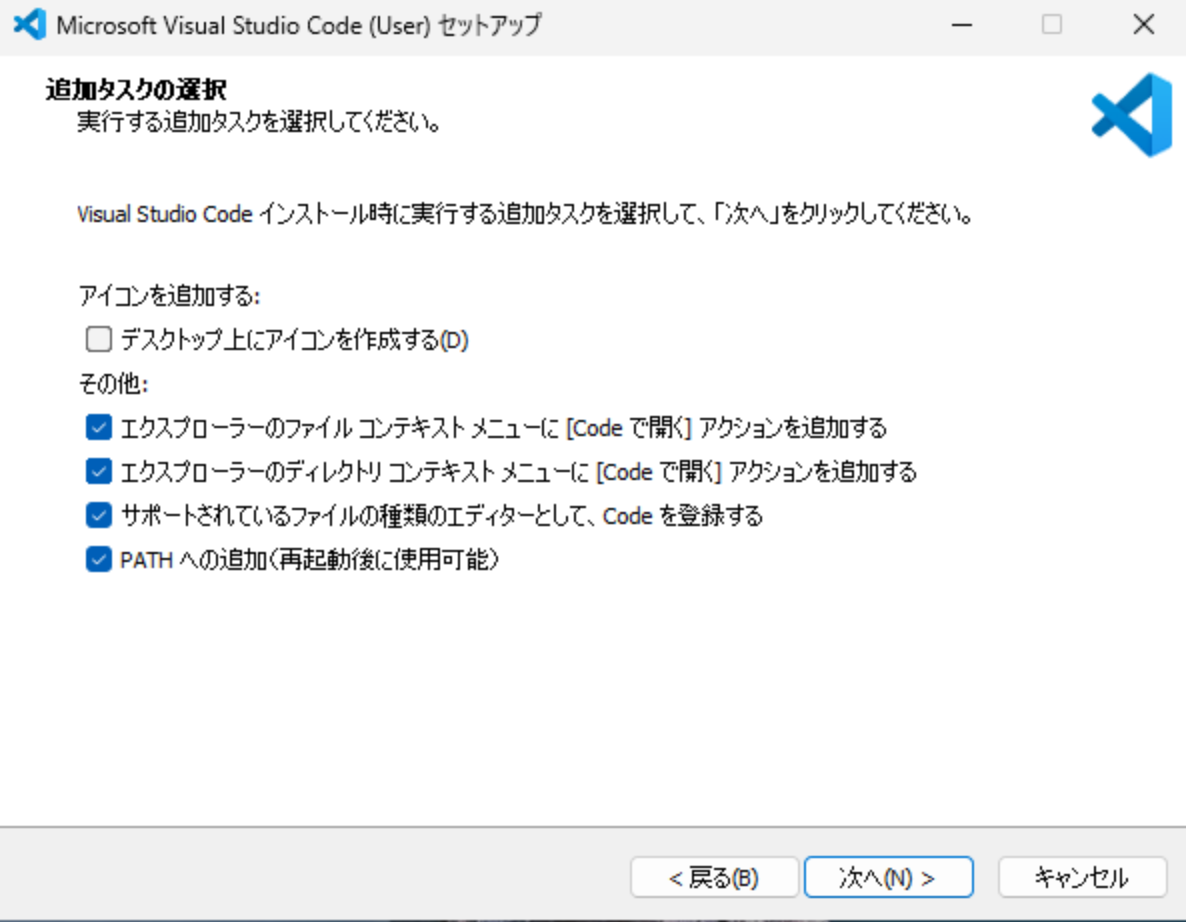
デフォルトのままでも問題ありませんが、コンテキストメニューに追加するオプションを入れると、あとあと便利です。
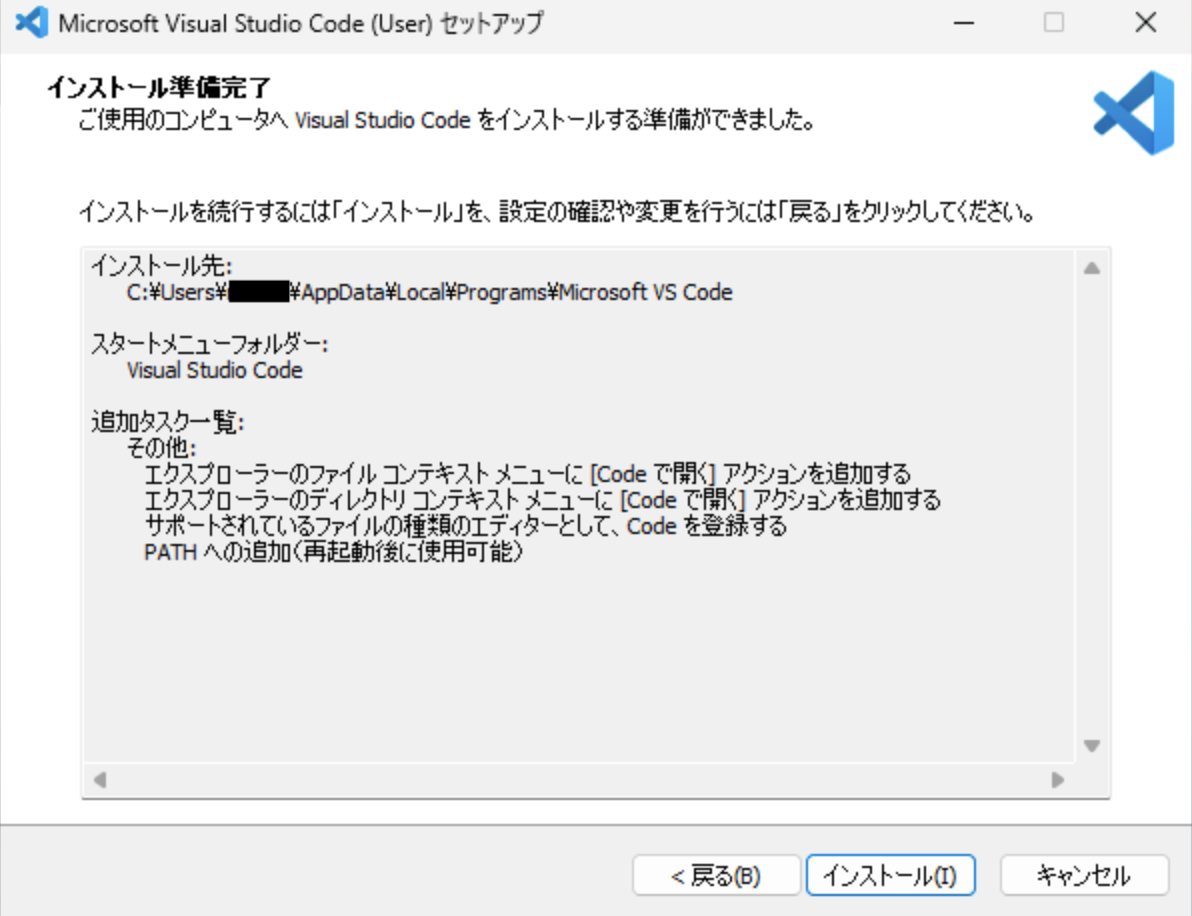
このままインストールします。
これでインストール完了しました👍
Mac版インストール
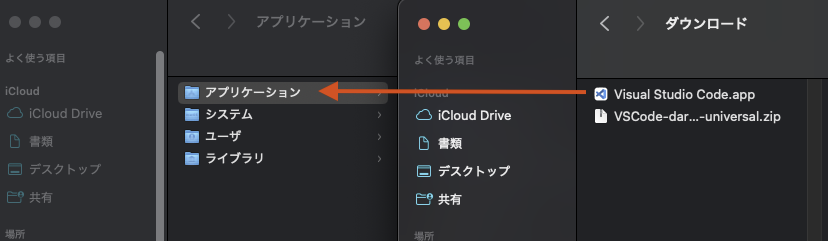
ダウンロードフォルダにzipファイルが入っています。
解凍するとappファイルが出てくるので、アプリケーションフォルダへ移動します。
インストールはこれだけです。
VSCodeの言語設定
ここからはWindowsとMac共通です。
VSCodeのデフォルトの言語設定はEnglishになっているので、日本語に設定します。
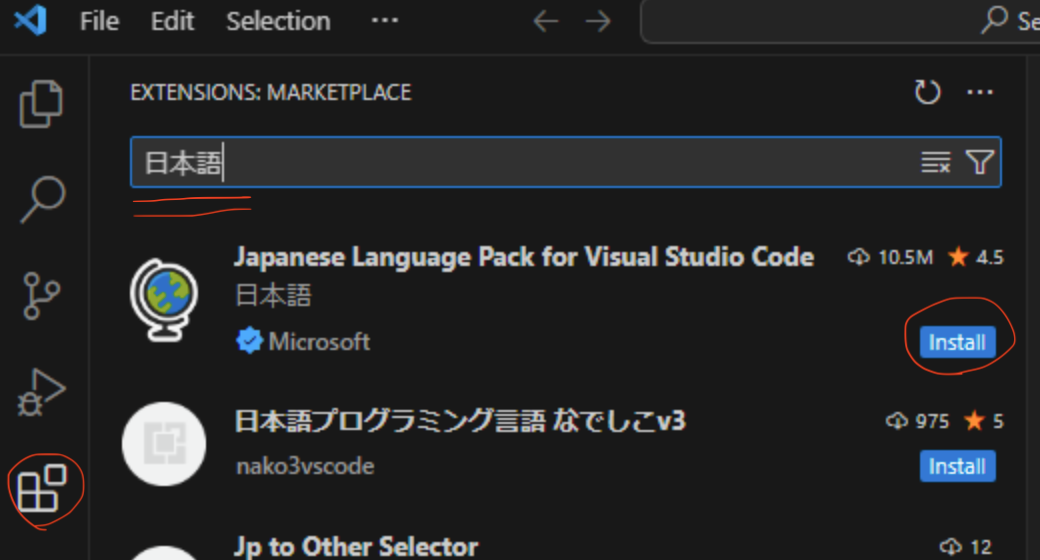
VSCodeを起動して、画像左下の赤丸(Extensions)をクリックします。ここに拡張機能があります。
二重線の検索窓で「日本語」を検索すると、
Japanese Language Pack for Visual Studio Code
が見つかります。これをインストールします。
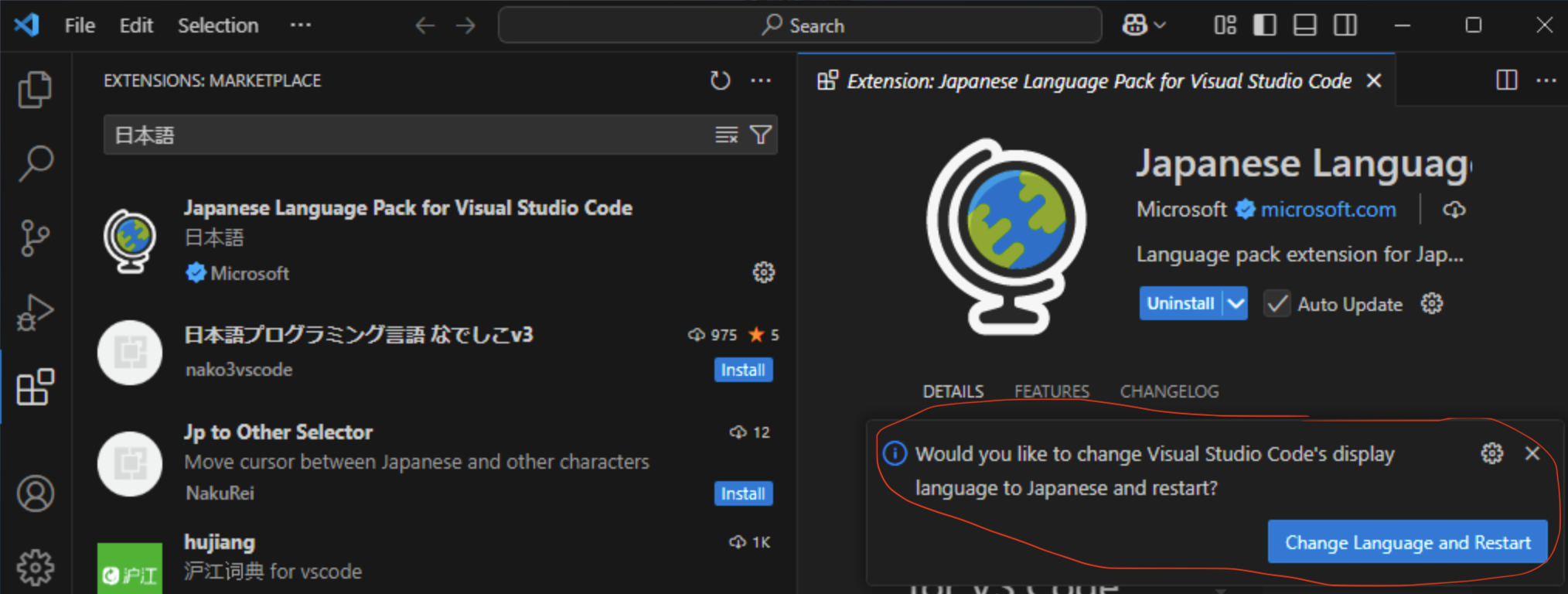
画像右側のように、拡張機能説明の青いボタンがUninstallになっていれば、インストール成功です。
画像赤丸に再起動を促すメッセージが出るので、Change Langualge and Restartボタンを押してVSCodeを再起動しましょう。
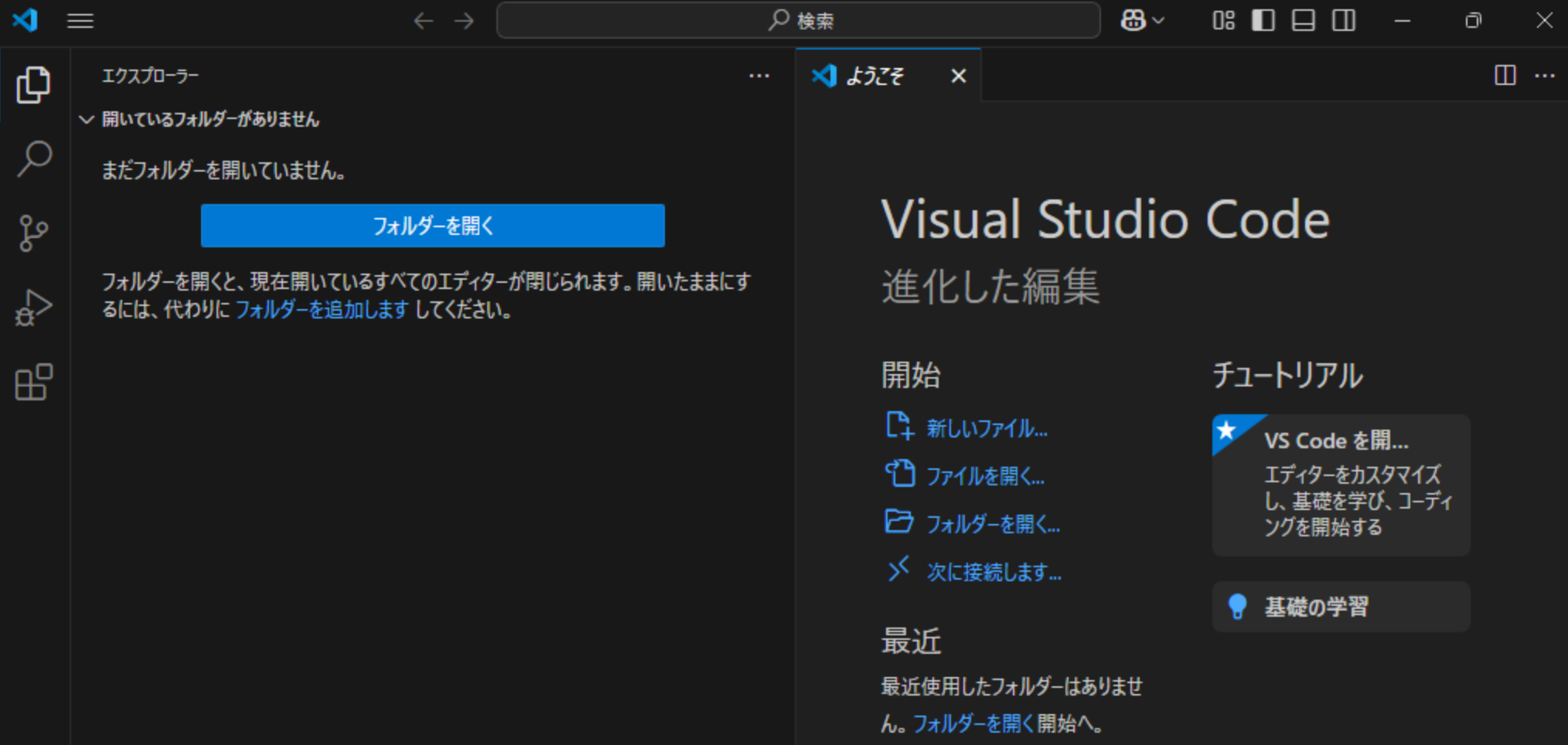
すると、VSCodeが日本語として設定されました!
言語設定が英語に戻ってしまったら
もし、何らかのアップデートによって英語設定に戻ってしまった場合は、以下の方法で日本語に変更することができます。
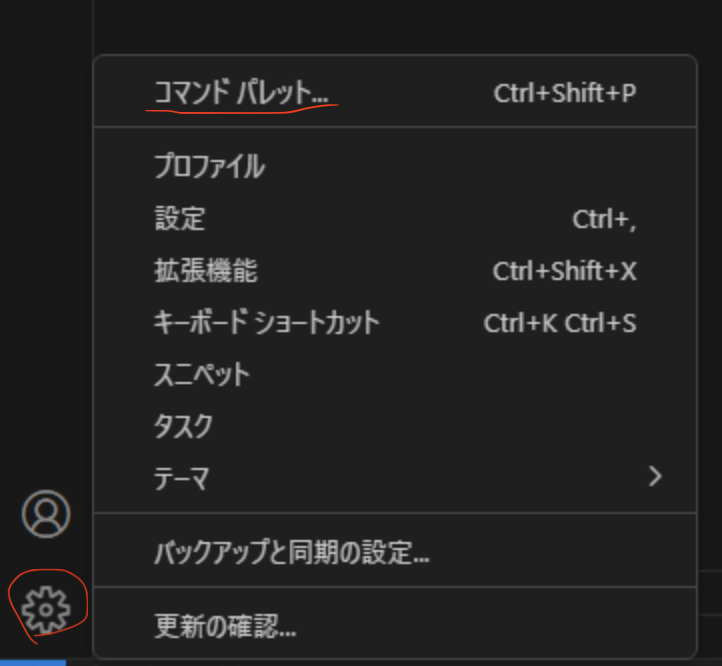
VSCodeの画面左下に歯車マークがあるので、その中の「コマンドパレット」をクリックします。![]()
コマンド欄に language と入力し、「表示言語を構成する」をクリックします。![]()
出てきた選択肢の「日本語」を選択します。
VSCodeを再起動すれば、日本語になります。
さいごに
プログラミングの練習をするために、VSCodeで環境構築をしてみました。
このあとは、基本的にはVSCodeの拡張機能から、各プログラム言語のパックをインストールしていく流れとなります。
次回以降、実際にコーディング〜デバッグまでの流れをお話ししようと考えています。
それでは、今回はここまで。
みなさんのお役に立てたなら幸いです😌



コメント